
Displays with higher pixel density are slowly coming in front of your website visitors’ eyes.1 On such dense displays, website images will almost certainly become bigger.2 And not only that, but it happens also on displays with lower pixel density, when visitors zoom into the webpage.
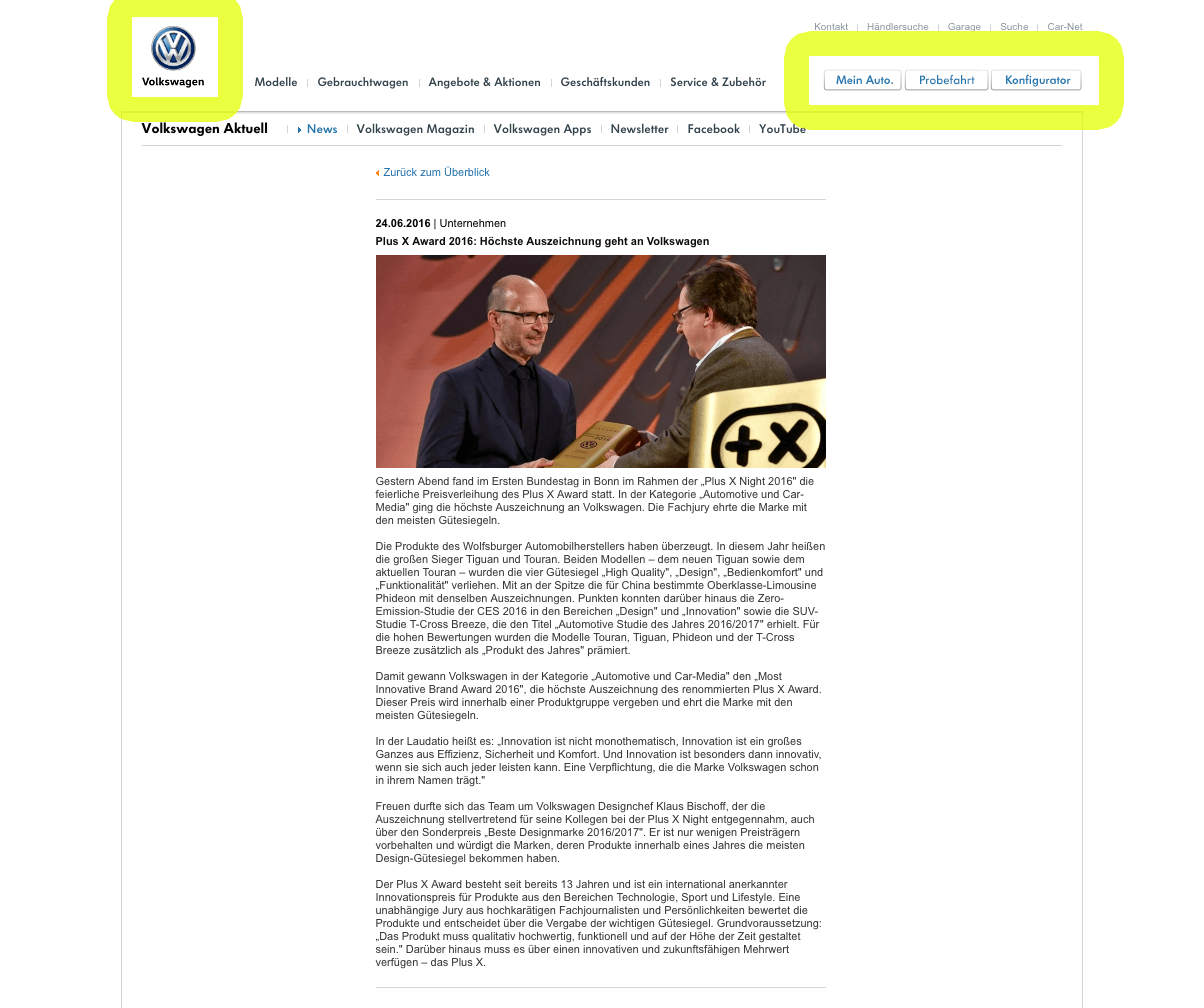
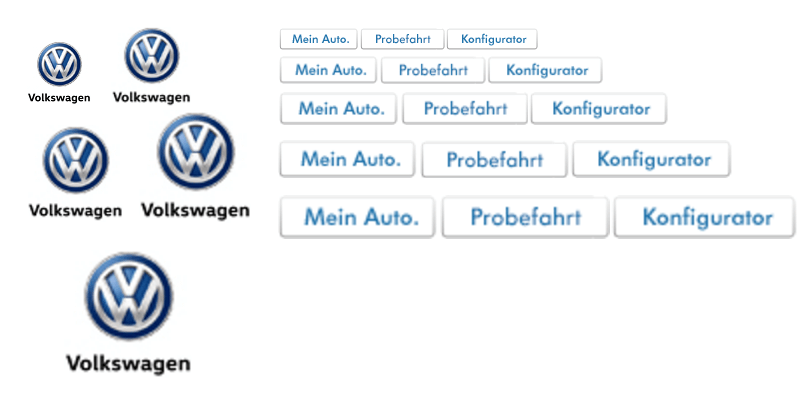
A case from www.volkswagen.de: People like to have a zoomed-in webpage when text is small and there is much to read. And that's exactly how the Volkswagen News page appears. But when visitors zoom in, the image elements become blurry, pixelated, and less sharp (see the logo and buttons for “Mein Auto,” “Probefahrt,” and “Konfigurator” below).

Figure 1: Quite a lot of text to read in a relatively small type-size.

Figure 2: From left to right, top to bottom – images zoomed in 100%, 125%, 150%, 175%, and 200%.
As website images become bigger, they appear less sharp or even blurry sometimes, which causes visitors’ overall impression to fall. Yet this impression cost can be prevented with the following options:
Absolute method (also
suitable for zooming): Arrange bitmap images to have double dimensions in
comparison with the specified ones.3
Example:
To display an image with dimensions of 300 ×
150 pixels
<img src="image@2x.jpg" width="300" height="150">
save it with (original) dimensions of 600 × 300 pixels.
Relative method includes techniques which
are guided by the device itself (no human influence) whether it should
display single
or double image.
Example for image:
<img src=
Example for background image (CSS):
.div-1 {
background-image: url(
background-image: -webkit-image-set(
url(
url(
);
background-image: image-set(
url(image.jpg) 1x,
url(image-2x.jpg) 2x
);
}
Another option to keep the quality is preparing vector images (such as SVG) to replace the bitmap ones where possible.
Note that sometimes, images with double dimensions don’t look as clear as original ones. In that case, consider whether you should or should not implement these options.
1 Their commercial names are Full HD, Retina, 4K, 5K.
2 Either automatically by devices (with combining 2×2 small pixels into one single) or manually by visitors (with zooming in).
3 If you can afford to prepare images with double dimensions;
a) if this won’t interrupt your site’s traffic flow and visitors’ loading
time,
b) if you have your bitmap images big enough as sources to resize by 50% to
the desired dimensions.
To receive a full consultation and an in-depth inspection of your website, application, or publication, contact Percaption at info@percaption.com